Модуль адресных светодиодов (х4)
Описание
Адресный светодиод - разновидность светодиода, в котором в одном корпусе, помимо самого светодиода, заключен контроллер управления. Наличие индивидуального контроллера позволяет управлять каждым светодиодом по отдельности, используя всего один вывод контроллера.
Модуль выполнен на базе светодиодов WS2812 - они являются RGB-светодиодами и каждый из них способен излучать три разных цвета: красный, зеленый, синий. С помощью модуля адресных светодиодов вы сможете создать многоцветную индикацию в различных вариациях для определенных событий, используя всего лишь один модуль, а также объединять их друг с другом для получения гирлянды или подсветки устройств. Каждым светодиодом, а так же каждым цветом отдельного светодиода можно управлять раздельно или смешивать их вместе, получая различные дополнительные цвета. А регулируя интенсивность цветов, можно получить практически любой оттенок цвета.
Конструкция модулей позволяет использовать их не только как отдельные модули но и объединять их в длинные цепочки стандартным трехпроводным шлейфом «мама-мама» (1 шлейф входит в комплект 1 модуля), при этом для управления всей цепочкой модулей по-прежнему будет использоваться только один вывод контроллера.
Технические характеристики
- Рабочее напряжение: 3-5 В
- Максимальный потребляемый ток одного светодиода: 20 мА
- Максимальный потребляемый ток модуля: 80 мА
- Видимый телесный угол: 120°
Физические размеры
- Модуль Д х Ш х В: 30 х 20 х 7 мм
Ресурсы для загрузки
Примеры подключения и использования модуля
Пример 1. Поочередное включение светодиодов на модуле
Шаг 1. Соберите необходимые компоненты
| Что нужно | Количество |
|---|---|
| Контроллер Smart UNO | 1 |
| Sensor shield | 1 |
| Модуль адресных светодиодов (х4) | 1 |
| Шлейф "мама-мама" х3 | 1 |
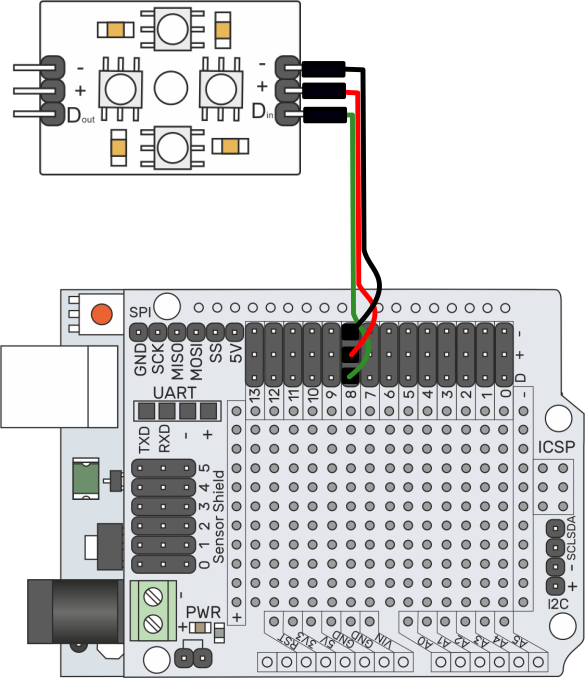
Шаг 2. Соедините компоненты
Соедините компоненты как показано на схеме ниже:

Шаг 3. Загрузите на контроллер скетч
Загрузите скетч на контроллер:
#include <Adafruit_NeoPixel.h> //библиотека для работы со светодиодами
#define PIN 8 //вывод, к которому подключен модуль
#define NUMPIXELS 4 //количество светодиодов
//объявление переменной pixels типа Adafruit_NeoPixel для
//работы с модулем и светодиодами
Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define DELAYVAL 500 //время для задержки между включениями светодиодов
void setup() {
pixels.begin(); //инициализация светодиодов
}
void loop() {
pixels.clear(); //выключение всех цветов светодиодов
pixels.show(); //отобразить "пустое" состояние светодиодов - они выключены
delay(DELAYVAL); //пауза перед основным циклом
//нумерация светодиодов начинается с 0
for(int i=0; i<NUMPIXELS; i++) {
pixels.setPixelColor(i, pixels.Color(0, 150, 0)); //установка цвета свечения для очередного светодиода
pixels.show(); //показать цвет светодиода
delay(DELAYVAL); //задержка перед очередным шагом цикла
}
}Шаг 4. Результат
После загрузки скетча вы увидите как на модуле поочередно загораются и гаснут светодиоды.
Пример 2. Случайный цвет
В этом примере мы добавим ещё один модуль, итого получим 8 светодиодов. Они, как и в прошлом примере, будут загораться поочерёдно. Только теперь цвет свечения будет случайным.
Шаг 1. Соберите необходимые компоненты
| Что нужно | Количество |
|---|---|
| Контроллер Smart UNO | 1 |
| Sensor shield | 1 |
| Модуль адресных светодиодов (х4) | 2 |
| Шлейф "мама-мама" х3 | 2 |
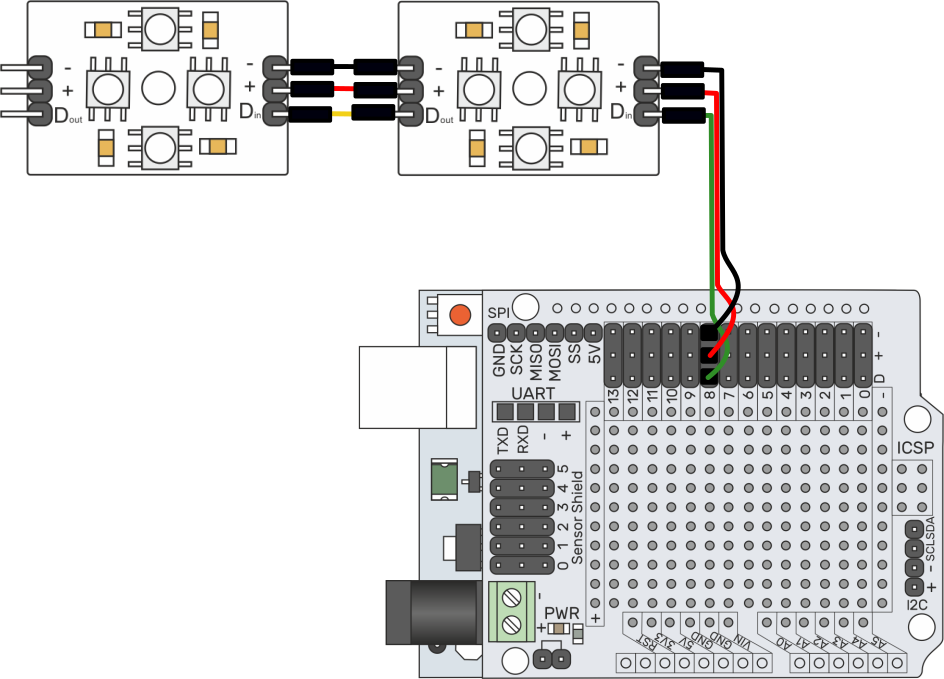
Шаг 2. Соедините компоненты
Соедините компоненты как показано на схеме ниже:

Шаг 3. Загрузите на контроллер скетч
Загрузите скетч на контроллер:
#include <Adafruit_NeoPixel.h> //библиотека для работы со светодиодами
#define PIN 8 //вывод, к которому подключен модуль
#define NUMPIXELS 8 //количество светодиодов
//объявление переменной pixels типа Adafruit_NeoPixel для
//работы с модулем и светодиодами
Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define DELAYVAL 500 //время для задержки между включениями светодиодов
void setup() {
pixels.begin(); //инициализация светодиодов
}
void loop() {
pixels.clear(); //выключение всех цветов светодиодов
pixels.show(); //отобразить "пустое" состояние светодиодов - они выключены
delay(DELAYVAL); //пауза перед основным циклом
//нумерация светодиодов начинается с 0
for(int i=0; i<NUMPIXELS; i++) {
pixels.setPixelColor(i, pixels.Color(random(256), random(256), random(256))); //установка цвета свечения для очередного светодиода
pixels.show(); //показать цвет светодиода
delay(DELAYVAL); //задержка перед очередным шагом цикла
}
}Шаг 4. Результат
После загрузки скетча вы увидите как светодиоды на модулях зажигаются поочерёдно со случайным цветом.
Пример 3. Светодиодная гирлянда
В этом примере мы подключим 4 модуля к контроллеру и сформируем гирлянду. Выберем самые яркие и распознаваемые цвета и поочередно будем зажигать светодиоды. В цикле будем зажигать светодиоды. Последний светодиод остаётся гореть, а цикл начинается сначала и так снова до последнего, который погашен. После того как все светодиоды будут зажжены, гирлянда гаснет и алгоритм начинает работать с самого начала.
Шаг 1. Соберите необходимые компоненты
| Что нужно | Количество |
|---|---|
| Контроллер Smart UNO | 1 |
| Sensor shield | 1 |
| Модуль адресных светодиодов (х4) | 4 |
| Шлейф "мама-мама" х3 | 4 |
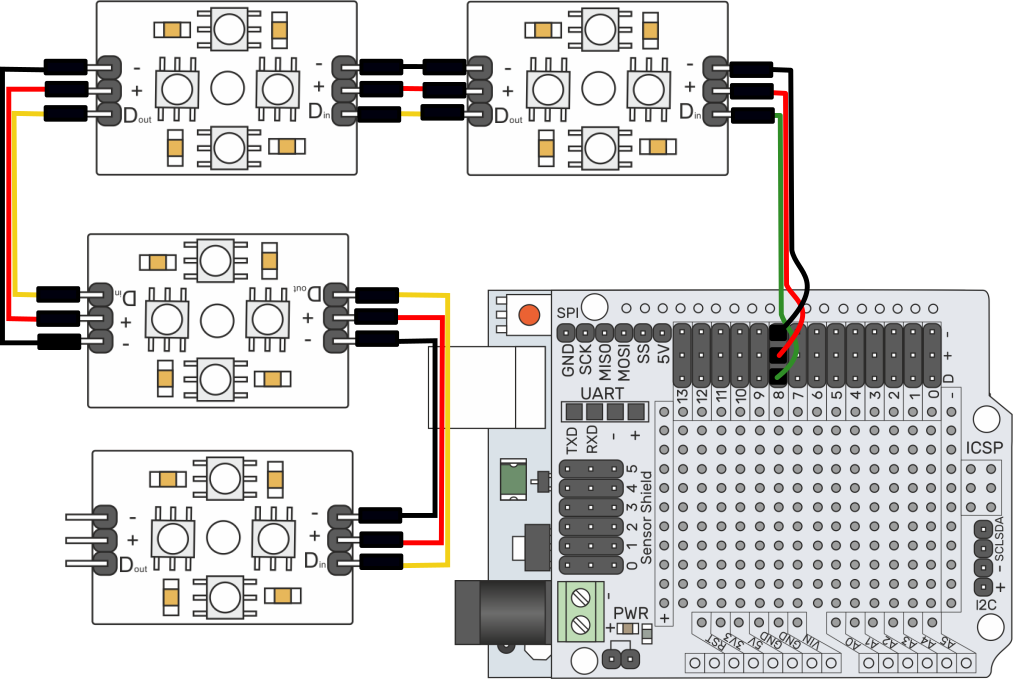
Шаг 2. Соедините компоненты
Соедините компоненты как показано на схеме ниже:

Шаг 3. Загрузите на контроллер скетч
Загрузите скетч на контроллер:
#include <Adafruit_NeoPixel.h> //библиотека для работы со светодиодами
#define PIN 8 //вывод, к которому подключен модуль
#define NUMPIXELS 16 //количество светодиодов
//цвета R G B
long int colors[] = { 0xFF0000,
0x00FF00,
0x0000FF,
0xFFFF00,
0xFF00FF,
0x00FFFF
};
long int empty_color = 0x000000; //не горит
//объявление переменной pixels типа Adafruit_NeoPixel для
//работы с модулем и светодиодами
Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define DELAYVAL 150 //время для задержки медлу включениями светодиодов
//установить цвет светодиода
void setColor(int& pixel, long int& color) {
int r = ((color >> 16) & 0xFF); // Получить значение красного цвета
int g = ((color >> 8) & 0xFF); // Значение зелёного цвета
int b = ((color) & 0xFF); // Значение синего цвета
pixels.setPixelColor(pixel, pixels.Color(r, g, b)); //установка цвета свечения для светодиода
pixels.show(); //показать цвет светодиода
delay(DELAYVAL); //задержка перед очередным шагом цикла
}
void setup() {
pixels.begin(); //инициализация светодиодов
}
void loop() {
pixels.clear(); //выключение всех цветов светодиодов
pixels.show(); //отобразить "пустое" состояние светодиодов - они выключены
delay(DELAYVAL); //пауза перед основным циклом
//нумерация светодиодов начинается с 0
for (int last_pixel = NUMPIXELS - 1; last_pixel >= 0; last_pixel--) {
for (int i = 0; i <= last_pixel; i++) {
//вычисление цвета
int k = i / 6;
int color_index = i - (6 * k);
setColor(i, colors[color_index]); //зажечь светодиод
if (i < last_pixel) { //если он не последний на данный момент
setColor(i, empty_color); //то его нужно погасить
}
}
}
}Шаг 4. Результат
После загрузки скетча вы увидите как на модуле поочередно загораются и гаснут светодиоды, последний на каждый момент остаётся зажжённым. После включения всех светодиодов, они гаснут и цикл начинается заново.